WPSummer主题是由wpyou.com开发的,主题的界面清新,功能强大,易于使用,在高级版本中支持自定义菜单、二级菜单、首页幻灯片显示等。本站的主题既是WPSummer的高级版本,是花了48块大洋从官方网站买的。该主题还有一个免费版本,功能相对于收费版本来说略显简单,不支持自定义菜单,二级菜单的自定义就更不用说了,还有小工具的显示也存在一定的问题。笔者今天突然心血来潮,想要折腾一下WPSummer的免费主题,为其增加自定义菜单的功能,并同时修正侧边栏的几个BUG。

闲话不多说,直接操刀上。这里的“刀”呢最好使用Dreamweaver CS5,之前笔者用NotePad++折腾了半天也没有成功,后来换Dreamweaver马上就好了。
1. WPSummer添加自定义菜单
本次的自定义菜单参考了WordPress教程网的《wordpress 3.0自定义菜单功能介绍》一文,在此表示感谢。
在WPSummer主题的文件夹中,找到functions.php函数文件,用Dreamweaver将其打开,一定要保证dreamweaver的编码格式为UTF8,否则会出现乱码和不识别的问题。在函数开始的<?php之后插入以下的代码:
if(function_exists('register_nav_menus')){
register_nav_menus( array(
'primary' => __( 'Primary Navigation', 'WPSummer' ),
'second' => __( 'Second Navigation', 'WPSummer' ),
) );
}

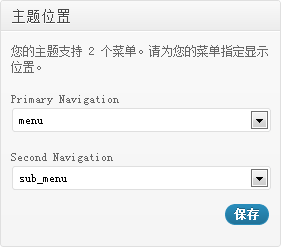
这样,已经算是注册了WP的菜单,这时在后台登陆,查看外观->菜单的主题位置,应该会有两个下拉菜单,用于选择不同的菜单,如图二所示。之后,在WPSummer主题的文件夹中,找到header.php文件,打开后在其中查找下面的语句:
<?php wp_list_categories('title_li=0&orderby=name&hide_empty=0&show_count=0&depth=1'); ?>
将其替换成这一句:
<?php wp_nav_menu( array(‘container_class’ => ‘menu-header’, ‘theme_location’ => ‘primary‘)); ?>
然后再搜索这一句:
<?php wp_list_pages('title_li=&depth=1&sort_column=post_date&sort_order=ASC')?>
将其替换成下面的语句:
<li><?php wp_nav_menu( array( ‘container_class’ => ‘menu-header’, ‘theme_location’ => ‘second‘ ) ); ?></li>
这样完成了为WPSummer添加自定义菜单的过程。此时,登录到后台,在外观->菜单的主题位置中可以看到多了Primary Navigation和Second Navigation两个菜单项,只需要在右边新建两个菜单并分别指定给Primary Navigation和Second Navigation即可。需要说明的是Primary Navigation对应主导航菜单,Second Navigation对应子导航菜单,并且主导航菜单只能实现一级菜单的自定义,不能实现定义二级菜单。不过网上有牛人折腾出了该主题的二级菜单,相信以后大家也能搞出来。
2. 修复侧边栏bug
在后台使用了小工具后,标签云的小工具的左右和下边框不见了,这样就显得和别的不一致,对于喜欢追求完美的我来说是难以忍受的。经过分析发现是由于标签云的CSS样式表编写不当造成的。于是在WPSummer主题的文件夹中,找到style.css,将其打开,找到其中关于标签云的样式控制语句:
.sidebar ul li.widget_tag_cloud div {
padding:8px 8px 8px 10px;
}
将其改为下面的语句:
.sidebar ul li.widget_tag_cloud div {
padding:8px 8px 8px 10px;
border:1px solid #C5DDF6;
border-top:none;
}
保存后,到博客前台,刷新页面应该就能显示出缺失的边框,不过可能会因为CSS更新的延迟性而暂时不能看到效果,不过过一会再查看应该就没有问题了。
该主题的文章归档小工具在显示下拉列表的时候(普通列表的时候不存在问题)也存在与标签云同样的问题。经过分析,是因为select标签外缺少div标签,因此无法使用div来进行样式控制。找到了问题的根源就好对症下药了。要为select标签添加div标签必须要修改wordpress的系统文件,在wp_include文件夹下找到default-widgets.php文件,将其打开,找到下面的句子:
<select name="archive-dropdown" onchange='document.location.href=this.options[this.selectedIndex].value;'> <option value=""><?php echo esc_attr(__('Select Month')); ?></option> <?php wp_get_archives(apply_filters('widget_archives_dropdown_args', array('type' => 'monthly', 'format' => 'option', 'show_post_count' => $c))); ?> </select>
在其两端分别加上<div>和</div>两个标签,保存后退出,然后在style.css中添加下面的语句:
.sidebar ul li.widget_archive select {
margin:5px auto 5px 50px;
}
.sidebar ul li.widget_archive div {
border:1px solid #C5DDF6;
border-top:none;
}
其中,select标签是定义下拉列表框的位置,div标签是定义文章归档小工具的边框。
3. 修改文章行距及首行缩进两字符
WPSummer免费主题文章正文的行间距太小,段间距过大,且段落首行不缩进两个字符,不符合中国人的审美观,这个可以通过修改p标签的样式来搞定。在style.css中寻找下面的语句:
.post p {
padding:10px 0px 5px;
}
将其改为下面的句子:
.post p {
margin:4px 0px 0 0;
line-height:190%;
text-indent:2em;
}
其中,margin是用来控制段间距的,line-height控制行间距,text-indent:2em进行首行缩进。
4. 修改文章中图片的对齐方式
WPSummer免费主题默认的文章中图片的对齐方式为左对齐,笔者比较喜欢居中对齐的样式。加之笔者经常要在文章用插入图片,因此这个必须要改。在style.css中添加下面的代码,保存即可。
/*文章图片居中显示,图片边框*/
.aligncenter,div.aligncenter{
display:block;
margin:auto;
}
.alignleft{
float:left;
}
.alignright{
float:right;
}
.wp-caption{
max-width:620px;
text-align:center;
margin-top:10px;
margin-bottom:10px;
padding:4px;
border-radius:3px;
background:#fff;
border:1px solid #ddd;
}
.wp-caption img{
margin:0;
padding:0;
background:none;
}
.wp-caption p.wp-caption-text{
font-size:12px;
line-height:20px;
padding:4px 0 0;
margin:0;
}
WPSummer免费主题的原始版和笔者修改后的版本,各位看官可以移步到本站的文件下载区进行下载。使用时请保留WPYOU的版权信息。
之前看过这个样式的博客,见过好几个,想不起来了,今天搜WPSUMMER进到你的博客,下载了,我想看看,合适的话就放到我博客上去,嘿嘿,谢啦
呵呵,感谢对本站的支持。感觉这个主题还是不错的。呵呵,我只是将免费的改进了一下。
你好~~博主!!不要幻灯片 显示置顶文章怎么改
这个我还真不知道,要不问下百度吧。或者去官方的论坛看看。最近一直比较忙,没有及时给大家回复。十分抱歉。
主题蛮清爽的。。。。 🙄
回复,是啊,第一眼看到的时候就喜欢上了这个主题。
修改过之后的主题 堪称完美,这两个问题我以前也遇到 ,综合考虑后当时就没有启用wpsummer ,现在可以了
呵呵,我也是这几天突然有兴趣才折腾了下这个主题。感觉还不错。